Виды диаграмм UML
Прежде чем перейти к обсуждению основного материала этой лекции, давайте поговорим о том, зачем вообще строить какие-то диаграммы. Разработка модели любой системы (не только программной) всегда предшествует ее созданию или обновлению. Это необходимо хотя бы для того, чтобы яснее представить себе решаемую задачу. Продуманные модели очень важны и для взаимодействия внутри команды разработчиков, и для взаимопонимания с заказчиком. В конце концов, это позволяет убедиться в «архитектурной согласованности» проекта до того, как он будет реализован в коде.
Мы строим модели сложных систем, потому что не можем описать их полностью, «окинуть одним взглядом». Поэтому мы выделяем лишь существенные для конкретной задачи свойства системы и строим ее модель, отображающую эти свойства. Метод объектно-ориентированного анализа позволяет описывать реальные сложные системы наиболее адекватным образом. Но с увеличением сложности систем возникает потребность в хорошей технологии моделирования. Как мы уже говорили в предыдущей лекции, в качестве такой «стандартной» технологии используется унифицированный язык моделирования (Unified Modeling Language, UML), который является графическим языком для спецификации, визуализации, проектирования и документирования систем. С помощью UML можно разработать подробную модель создаваемой системы, отображающую не только ее концепцию, но и конкретные особенности реализации. В рамках UML-модели все представления о системе фиксируются в виде специальных графических конструкций, получивших название диаграмм.
Примечание. Мы рассмотрим не все, а лишь некоторые из видов диаграмм. Например, диаграмма компонентов не рассматривается в этой лекции, которая является лишь кратким обзором видов диаграмм. Количество типов диаграмм для конкретной модели приложения никак не ограничивается. Для простых приложений нет необходимости строить диаграммы всех без исключения типов. Некоторые из них могут просто отсутствовать, и этот факт не будет считаться ошибкой. Важно понимать, что наличие диаграмм определенного вида зависит от специфики конкретного проекта. Информацию о других (не рассмотренных здесь) видах диаграмм можно найти в стандарте UML.
Почему нужно несколько видов диаграмм
Для начала определимся с терминологией. В предисловии к этой лекции мы неоднократно использовали понятия системы, модели и диаграммы. Автор уверен, что каждый из нас интуитивно понимает смысл этих понятий, но, чтобы внести полнуюясность, снова заглянем в глоссарий и прочтем следующее:
Система — совокупность взаимосвязанных управляемых подсистем, объединенных общей целью функционирования.
Да, не слишком информативно. А что же такое тогда подсистема? Чтобы прояснить ситуацию, обратимся к классикам:
Системой называют набор подсистем, организованных для достижения определенной цели и описываемых с помощью совокупности моделей, возможно, с различных точек зрения.
Что ж, ничего не попишешь, придется искать определение подсистемы. Там же сказано, что подсистема — это совокупность элементов, часть из которых задает спецификацию поведения других элементов. Ян Соммервилл объясняет это понятие таким образом:
Подсистема — это система, функционирование которой не зависит от сервисов других подсистем. Программная система структурируется в виде совокупности относительно независимых подсистем. Также определяются взаимодействия между подсистемами.
Тоже не слишком понятно, но уже лучше. Говоря «человеческим» языком, система представляется в виде набора более простых сущностей, которые относительно самодостаточны. Это можно сравнить с тем, как в процессе разработки программы мы строим графический интерфейс из стандартных «кубиков» — визуальных компонентов, или как сам текст программы тоже разбивается на модули, которые содержат подпрограммы, объединенные по функциональному признаку, и их можно использовать повторно, в следующих программах.
С понятием системы разобрались. В процессе проектирования система рассматривается с разных точек зрения с помощью моделей, различные представления которых предстают в форме диаграмм. Опять-таки у читателя могут возникнуть вопросы о смысле понятий модели и диаграммы. Думаем, красивое, но не слишком понятное определение модели как семантически замкнутой абстракции системы вряд ли прояснит ситуацию, поэтому попробуем объяснить «своими словами».
Модель — это некий (материальный или нет) объект, отображающий лишь наиболее значимые для данной задачи характеристики системы. Модели бывают разные — материальные и нематериальные, искусственные и естественные, декоративные и математические…
Приведем несколько примеров. Знакомые всем нам пластмассовые игрушечные автомобильчики, которыми мы с таким азартом играли в детстве, это не что иное, как материальная искусственная декоративная модель реального автомобиля. Конечно, в таком «авто» нет двигателя, мы не заполняем его бак бензином, в нем не работает (более того, вообще отсутствует) коробка передач, но как модель эта игрушка свои функции вполне выполняет: она дает ребенку представление об автомобиле, поскольку отображает его характерные черты — наличие четырех колес, кузова, дверей, окон, способность ехать и т.д.
В ходе медицинских исследований опыты на животных часто предшествуют клиническим испытаниям медицинских препаратов на людях. В таком случае животное выступает в роли материальной естественной модели человека.
Уравнение, изображенное выше — тоже модель, но это модель математическая, и описывает она движение материальной точки под действием силы тяжести.
Осталось лишь сказать, что такое диаграмма.
Диаграмма – это графическое представление множества элементов.
Обычно изображается в виде графа с вершинами (сущностями) и ребрами (отношениями). Примеров диаграмм можно привести множество. Это и знакомая нам всем со школьных лет блок-схема, и схемы монтажа различного оборудования, которые мы можем видеть в руководствах пользователя, и дерево файлов и каталогов на диске, которое мы можем увидеть, выполнив в консоли Windows команду tree, и многое-многое другое. В повседневной жизни диаграммы окружают нас со всех сторон, ведь рисунок воспринимается нами легче, чем текст…
Но вернемся к проектированию ПО (и не только). В этой отрасли с помощью диаграмм можно визуализировать систему с различных точек зрения. Одна из диаграмм, например, может описывать взаимодействие пользователя с системой, другая — изменение состояний системы в процессе ее работы, третья — взаимодействие между собой элементов системы и т.д. Сложную систему можно и нужно представить в виде набора небольших и почти независимых моделей-диаграмм, причем ни одна из них не является достаточной для описания системы и получения полного представления о ней, поскольку каждая из них фокусируется на каком-то определенном аспекте функционирования системы и выражает разный уровень абстракции. Другими словами, каждая модель соответствует некоторой определенной, частной точке зрения на проектируемую систему.
Несмотря на то что в предыдущем абзаце мы весьма вольготно обошлись с понятием модели, следует понимать, что в контексте приведенных выше определений ни одна отдельная диаграмма не является моделью. Диаграммы — лишь средство визуализации модели, и эти два понятия следует различать. Лишь набор диаграмм составляет модель системы и наиболее полно ее описывает, но не одна диаграмма, вырванная из контекста.
Виды диаграмм
UML 1.5 определял двенадцать типов диаграмм, разделенных на три группы:
- четыре типа диаграмм представляют статическую структуру приложения;
- пять представляют поведенческие аспекты системы;
- три представляют физические аспекты функционирования системы (диаграммы реализации).
Текущая версия UML 2.1 внесла не слишком много изменений. Диаграммы слегка изменились внешне (появились фреймы и другие визуальные улучшения), немного усовершенствовалась нотация, некоторые диаграммы получили новые наименования.
Впрочем, точное число канонических диаграмм для нас абсолютно неважно, так как мы рассмотрим не все из них, а лишь некоторые — по той причине, что количество типов диаграмм для конкретной модели конкретного приложения не является строго фиксированным. Для простых приложений нет необходимости строить все без исключения диаграммы. Например, для локального приложения не обязательно строить диаграмму развертывания. Важно понимать, что перечень диаграмм зависит от специфики разрабатываемого проекта и определяется самим разработчиком. Если же любопытный читатель все-таки пожелает узнать обо всех диаграммах UML, мы отошлем его к стандарту UML(http://www.omg.org/technology/documents/modeling_spec_catalog.htm#UML). Напомним, что цель этого курса — не описать абсолютно все возможности UML, а лишь познакомить с этим языком, дать первоначальное представление об этой технологии.
Итак, мы кратко рассмотрим такие виды диаграмм, как:
- диаграмма прецедентов;
- диаграмма классов;
- диаграмма объектов;
- диаграмма последовательностей;
- диаграмма взаимодействия;
- диаграмма состояний;
- диаграмма активности;
- диаграмма развертывания.
О некоторых из этих диаграмм мы будем говорить подробнее в следующих лекциях. Пока же мы не станем заострять внимание на подробностях, а зададимся целью научить читателя хотя бы визуально различать виды диаграмм, дать начальное представление о назначении основных видов диаграмм. Итак, начнем.
Диаграмма прецедентов (use case diagram)
Любые (в том числе и программные) системы проектируются с учетом того, что в процессе своей работы они будут использоваться людьми и/или взаимодействовать с другими системами. Сущности, с которыми взаимодействует система в процессе своей работы, называются экторами, причем каждый эктор ожидает, что система будет вести себя строго определенным, предсказуемым образом. Попробуем дать более строгое определение эктора. Для этого воспользуемся замечательным визуальным словарем по UML Zicom Mentor:
Эктор (actor) — это множество логически связанных ролей, исполняемых при взаимодействии с прецедентами или сущностями (система, подсистема или класс). Эктором может быть человек или другая система, подсистема или класс, которые представляют нечто вне сущности.
Графически эктор изображается либо » человечком «, подобным тем, которые мы рисовали в детстве, изображая членов своей семьи, либо символом класса с соответствующим стереотипом, как показано на рисунке. Обе формы представления имеют один и тот же смысл и могут использоваться в диаграммах. «Стереотипированная» форма чаще применяется для представления системных экторов или в случаях, когда эктор имеет свойства и их нужно отобразить (рис. 2.1).
Внимательный читатель сразу же может задать вопрос: а почему эктор, а не актер? Согласны, слово «эктор» немного режет слух русского человека. Причина же, почему мы говорим именно так, проста — эктор образовано от слова action, что в переводе означает действие. Дословный же перевод слова «эктор» — действующее лицо — слишком длинный и неудобный для употребления. Поэтому мы будем и далее говорить именно так.
Рис. 2.1.
Тот же внимательный читатель мог заметить промелькнувшее в определении эктора слово «прецедент». Что же это такое? Этот вопрос заинтересует нас еще больше, если вспомнить, что сейчас мы говорим о диаграмме прецедентов. Итак,
Прецедент (use-case) — описание отдельного аспекта поведения системы с точки зрения пользователя (Буч).
Определение вполне понятное и исчерпывающее, но его можно еще немного уточнить, воспользовавшись тем же Zicom Mentor‘ом:
Прецедент (use case) — описание множества последовательных событий (включая варианты), выполняемых системой, которые приводят к наблюдаемому эктором результату. Прецедент представляет поведение сущности, описывая взаимодействие между экторами и системой. Прецедент не показывает, «как» достигается некоторый результат, а только «что» именно выполняется.
Прецеденты обозначаются очень простым образом — в виде эллипса, внутри которого указано его название. Прецеденты и экторы соединяются с помощью линий. Часто на одном из концов линии изображают стрелку, причем направлена она к тому, у кого запрашивают сервис, другими словами, чьими услугами пользуются. Это простое объяснение иллюстрирует понимание прецедентов как сервисов, пропагандируемое компанией IBM.
Рис. 2.2.
Прецеденты могут включать другие прецеденты, расширяться ими, наследоваться и т. д. Все эти возможности мы здесь рассматривать не будем. Как уже говорилось выше, цель этого обзора — просто научить читателя выделять диаграмму прецедентов, понимать ее назначение и смысл обозначений, которые на ней встречаются.
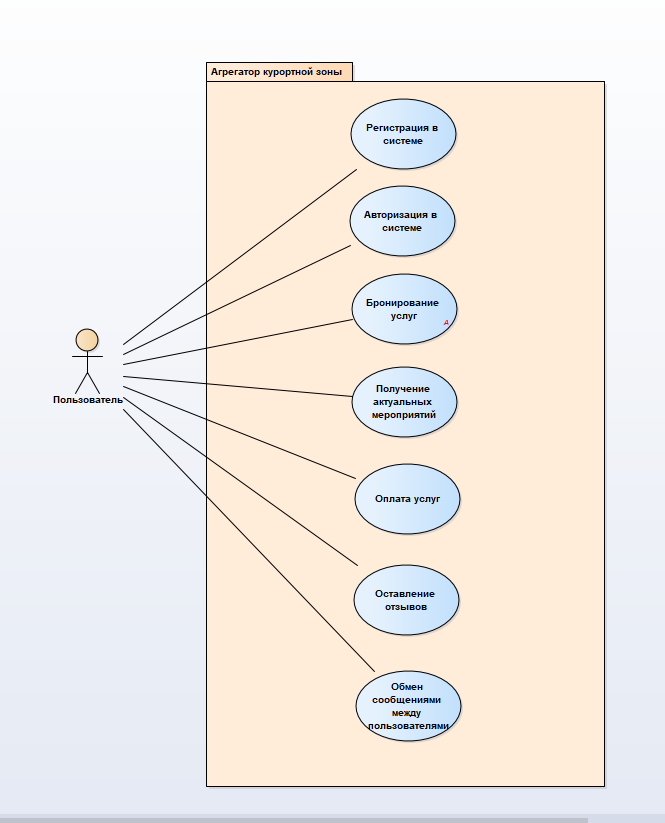
Кстати, к этому моменту мы уже потратили достаточно много времени на объяснение понятий и их условных обозначений. Наверное, пора уже, наконец, привести пример диаграммы прецедентов. Как вы думаете, что означает эта диаграмма (рис. 2.3)?
Рис. 2.3.
Полагаем, здесь все было бы понятно, если бы даже мы никогда не слышали о диаграммах прецедентов! Ведь так? Все мы в студенческие годы пользовались библиотеками (которые теперь для нас заменил Интернет), и потому все это для нас знакомо. Обратите также внимание на примечание, сопоставленное с одним из прецедентов. Следует заметить, что иногда на диаграммах прецедентов границы системы обозначают прямоугольником, в верхней части которого может быть указано название системы. Таким образом, прецеденты — действия, выполняемые системой в ответ на действия эктора, — помещаются внутри прямоугольника.
А вот еще один пример (рис. 2.4). Думаем, вы сами, без нашей помощи, легко догадаетесь, о чем там идет речь.
Рис. 2.4.
Из всего сказанного выше становится понятно, что диаграммы прецедентов относятся к той группе диаграмм, которые представляют динамические или поведенческие аспекты системы. Это отличное средство для достижения взаимопонимания между разработчиками, экспертами и конечными пользователями продукта. Как мы уже могли убедиться, такие диаграммы очень просты для понимания и могут восприниматься и, что немаловажно, обсуждаться людьми, не являющимися специалистами в области разработки ПО.
Подводя итоги, можно выделить такие цели создания диаграмм прецедентов:
- определение границы и контекста моделируемой предметной области на ранних этапах проектирования;
- формирование общих требований к поведению проектируемой системы;
- разработка концептуальной модели системы для ее последующей детализации;
- подготовка документации для взаимодействия с заказчиками и пользователями системы.
Диаграмма классов (class diagram)
Вообще-то, понятие класса нам уже знакомо, но, пожалуй, не лишним будет поговорить о классах еще раз. Классики о классах говорят очень просто и понятно:
Класс (class) — категория вещей, которые имеют общие атрибуты и операции.
Продолжая тему, скажем, что классы — это строительные блоки любой объектно-ориентированной системы. Они представляют собой описание совокупности объектов с общими атрибутами, операциями, отношениями и семантикой. При проектировании объектно-ориентированных систем диаграммы классов обязательны.
Классы используются в процессе анализа предметной области для составления словаря предметной области разрабатываемой системы. Это могут быть как абстрактные понятия предметной области, так и классы, на которые опирается разработка и которые описывают программные или аппаратные сущности.
Диаграмма классов — это набор статических, декларативных элементов модели. Диаграммы классов могут применяться и при прямом проектировании, то есть в процессе разработки новой системы, и при обратном проектировании — описании существующих и используемых систем. Информация с диаграммы классов напрямую отображается в исходный код приложения — в большинстве существующих инструментов UML-моделирования возможна кодогенерация для определенного языка программирования (обычно Java или C++). Таким образом, диаграмма классов — конечный результат проектирования и отправная точка процесса разработки.
Но мы опять заговорились, а, как известно, лучше один раз увидеть, чем сто раз услышать. Мы уже знаем, как классы обозначаются в UML, но пока еще не видели ни одной диаграммы «с их участием». Итак, посмотрим на примеры диаграмм классов.
Первый пример (рис. 2.5) весьма прост. Как видим, он, хоть и немного однобоко, иллюстрирует с помощью операции наследования или генерализации «генеалогическое древо» бытовой техники. Думаем, мы бы поняли смысл этой диаграммы, даже если бы ничего не знали о классах и не занимались программированием вообще.
Рис. 2.5.
Рассмотрим еще пример (рис. 2.6):
Рис. 2.6.
И опять-таки смысл этой диаграммы ясен без особых пояснений. Даже бегло рассмотрев ее, можно легко догадаться, что она описывает предметную область задачи об автоматизации работы некоего вуза или учебного центра. Обратите внимание на обозначения кратности на концах связей. А теперь немного усложним задачу (рис. 2.7):
Рис. 2.7.
Как видим, здесь уже все более серьезно — кроме кратности обозначены свойства (и их типы) и операции, и вообще, эта диаграмма производит впечатление набора классов для реализации, а не просто описания предметной области, как предыдущие. Но, тем не менее, все равно все просто и понятно.
Отметим, что более детально о диаграмме классов мы поговорим в следующей лекции. Там мы подробно разберем нотацию этого вида диаграмм и познакомимся с улучшениями, внесенными текущей версией UML.
Диаграмма объектов (object diagram)
И снова, прежде чем говорить о новом виде диаграмм, введем определения нужных нам понятий. Итак, мы уже знаем, что такое класс. А что такое объект? Обратимся к классикам, которые об объектах говорят так же просто и понятно, как и о классах:
Объект (object) — экземпляр класса.
Zicom Mentor «говорит» об объектах более обстоятельно:
Объект (object) —
- конкретная материализация абстракции;
- сущность с хорошо определенными границами, в которой инкапсулированы состояние и поведение;
- экземпляр класса (вернее, классификатора — эктор, класс или интерфейс). Объект уникально идентифицируется значениями атрибутов, определяющими его состояние в данный момент времени.
«Второе» определение, по сути, просто расширяет «Бучевское». Да, действительно, объект — это экземпляр класса. Скажем, объектом класса «Микроволновая печь» из примера, приведенного выше, может быть и простейший прибор фирмы «Saturn» небольшой емкости и с механическим управлением, и навороченный агрегат с грилем, сенсорным управлением и системой трехмерного распределения энергии от Samsung или LG.
Еще пример — все мы являемся объектами класса «человек» и различимы между собой по таким признакам (значениям атрибутов), как имя, цвет волос, глаз, рост, вес, возраст и т. д. (в зависимости от того, какую задачу мы рассматриваем и какие свойства человека для нас в ней важны).
Как же обозначается объект в UML? А очень просто — объект, как и класс, обозначается прямоугольником, но его имя подчеркивается. Под словом имя здесь мы понимаем название объекта и наименование его класса, разделенные двоеточием. Для указания значений атрибутов объекта в его обозначении может быть предусмотрена специальная секция. Еще один нюанс состоит в том, что объект может быть анонимным: это нужно в том случае, если в данный момент не важно, какой именно объект данного класса принимает участие во взаимодействии. Примеры — на рис. 2.8.
Рис. 2.8.
Итак, на определение основных понятий мы потратили довольно много времени, и пора бы уже вернуться к основному предмету нашего внимания — диаграмме объектов. Для чего нужны диаграммы объектов? Они показывают множество объектов — экземпляров классов (изображенных на диаграмме классов) и отношений между ними в некоторый момент времени. То есть диаграмма объектов — это своего рода снимок состояния системы в определенный момент времени, показывающий множество объектов, их состояния и отношения между ними в данный момент.
Таким образом, диаграммы объектов представляют статический вид системы с точки зрения проектирования и процессов, являясь основой для сценариев, описываемых диаграммами взаимодействия. Говоря другими словами, диаграмма объектов используется для пояснения и детализации диаграмм взаимодействия, например, диаграмм последовательностей. Впрочем, авторам курса очень редко доводилось применять этот тип диаграмм.
Приведем простейший пример такой диаграммы (рис. 2.9).
Рис. 2.9.
О чем здесь идет речь, в принципе, понятно: некоторая фирма «раскручивает» новый товар или услугу. В этом процессе участвуют вице-президент по маркетингу, вице-президент по продажам, менеджер по продажам, торговый агент, специалист по рекламе, некое печатное издание и покупатель. Причем даже без указания сообщений, которыми обмениваются эти объекты, отлично видно, кто с кем взаимодействует. Кстати, обратите внимание, что на этой диаграмме все объекты анонимные!
Другой пример (рис. 2.10).
Рис. 2.10.
Эта диаграмма тоже понятна в общих чертах даже без дополнительных объяснений. Здесь мы видим взаимосвязь объектов — организационных единиц в некоторой компании.
И наконец, последний пример (рис. 2.11): диаграмма объектов учебной среды «Робот» для Turbo Pascal, в которой наше поколение школьников училось основам алгоритмизации.
Думаем, пока примеров достаточно и главной цели мы достигли — научили читателя различать диаграмму объектов. Кому-то может показаться, что мы уделили ей мало внимания, но, как уже было сказано выше, читатель вряд ли будет часто встречаться с этим типом диаграмм.
Рис. 2.11.
Диаграмма последовательностей (sequence diagram)
Только что мы познакомились с диаграммой объектов, которая показывает отношения между объектами в некоторый момент времени, т. е. предоставляет нам снимок состояния системы, являясь статической. Диаграмма же последовательностей отображает взаимодействие объектов в динамике. Что значит «в динамике»? Как раз с этим нам и предстоит разобраться.
В UML взаимодействие объектов понимается как обмен информацией между ними. При этом информация принимает вид сообщений. Кроме того, что сообщение несет какую-то информацию, оно некоторым образом также влияет на получателя. Как видим, в этом плане UML полностью соответствует основным принципам ООП, в соответствии с которыми информационное взаимодействие между объектами сводится к отправке и приему сообщений.
Диаграмма последовательностей относится к диаграммам взаимодействия UML, описывающим поведенческие аспекты системы, норассматривает взаимодействие объектов во времени. Другими словами, диаграмма последовательностей отображает временные особенности передачи и приема сообщений объектами.
Искушенный читатель, возможно, скажет, что нечто подобное делает и диаграмма прецедентов. Да, действительно, диаграммы последовательностей можно (и нужно!) использовать для уточнения диаграмм прецедентов, более детального описания логики сценариев использования. Это отличное средство документирования проекта с точки зрения сценариев использования! Диаграммы последовательностей обычно содержат объекты, которые взаимодействуют в рамках сценария, сообщения, которыми они обмениваются, и возвращаемые результаты, связанные с сообщениями. Впрочем, часто возвращаемые результаты обозначают лишь в том случае, если это не очевидно из контекста.
Теперь о том, какие обозначения используются на диаграмме последовательностей. Как и ранее, объекты обозначаются прямоугольниками с подчеркнутыми именами (чтобы отличить их от классов), сообщения (вызовы методов) — линиями со стрелками, возвращаемые результаты — пунктирными линиями со стрелками. Прямоугольники на вертикальных линиях под каждым из объектов показывают «время жизни» (фокус) объектов. Впрочем, довольно часто их не изображают на диаграмме, все это зависит от индивидуального стиля проектирования.
Поскольку текст предыдущего абзаца, может быть, не слишком хорошо воспринимается на слух, да и лучше, как известно, «один раз увидеть, чем сто раз услышать», приведем пример диаграммы последовательностей (рис. 2.12):
Рис. 2.12.
Думаем, смысл диаграммы вполне понятен: студент хочет записаться на некий семинар, предлагаемый в рамках некоторого учебного курса. С этой целью проводится проверка подготовленности студента, для чего запрашивается список (история) семинаров курса, уже пройденных студентом (перейти к следующему семинару можно, лишь проработав материал предыдущих занятий — знакомая картина, не правда ли?). После получения истории семинаров объект класса «Слушатель» получает статус подготовленности, на основе которой студенту сообщается результат (статус) его попытки записи на семинар. Кстати, обратите внимание на вызов методов. Как видите, все просто!
Рис. 2.13.
А вот что описывает следующая диаграмма (рис. 2.13), попробуйте догадаться самостоятельно. Только, чур, не подсматривать в нижеследующий текст лекции!
Ну как, догадались? А мы даже и не сомневались! Конечно, это же работа обычного домового лифта, которым мы пользуемся каждый день! Кстати, посмотрите на имена объектов — видно, что это уже несколько иной стиль проектирования, чем в предыдущем примере. И наконец, еще один пример (рис. 2.14):
Рис. 2.14.
Узнаете свой мобильный?
Диаграмма взаимодействия (кооперации, collaboration diagram)
Диаграммы последовательностей — это отличное средство документирования поведения системы, детализации логики сценариев использования; но есть еще один способ — использовать диаграммы взаимодействия.
Диаграмма взаимодействия показывает поток сообщений между объектами системы и основные ассоциации между ними и по сути, как уже было сказано выше, является альтернативой диаграммы последовательностей. Внимательный читатель, возможно, скажет, что диаграмма объектов делает то же самое, — и будет не прав. Диаграмма объектов показывает статику, некий снимок системы, связи между объектами в данный момент времени, диаграмма же взаимодействия, как и диаграмма последовательностей, показывает взаимодействие (извините за невольный каламбур) объектов во времени, т.е. в динамике.
Следует отметить, что использование диаграммы последовательностей или диаграммы взаимодействия — личный выбор каждого проектировщика и зависит от индивидуального стиля проектирования. Мы, например, чаще отдаем предпочтение диаграмме последовательностей. На обозначениях, применяемых на диаграмме взаимодействия, думаем, не стоит останавливаться подробно. Здесь все стандартно: объекты обозначаются прямоугольниками с подчеркнутыми именами (чтобы отличить их от классов, помните?), ассоциации между объектами указываются в виде соединяющих их линий, над ними может быть изображена стрелка с указанием названия сообщения и его порядкового номера.
Необходимость номера сообщения объясняется очень просто — в отличие от диаграммы последовательностей, время на диаграмме взаимодействия не показывается в виде отдельного измерения. Поэтому последовательность передачи сообщений можно указать только с помощью их нумерации. В этом и состоит вероятная причина пренебрежения этим видом диаграмм многими проектировщиками.
Но давайте же, наконец, перейдем к примерам (рис. 2.15):
Рис. 2.15.
Как видите, эта диаграмма описывает (очень грубо) работу персонала библиотеки по обслуживанию клиентов: библиотекарь получает заказ от клиента, поручает сотруднику найти информацию по нужной клиенту книге, а после получения данных поручает еще одному сотруднику выдать книгу клиенту. Разобрались? Тогда еще пример (рис. 2.16):
Рис. 2.16.
Надеемся, что и эта диаграмма не смогла поставить вас в тупик. Скорее всего, она описывает процесс управления учебными курсами (очевидно, путем создания их из готовых модулей) для некоего учебного центра. Как видите, все просто!
И, наконец, еще один пример (рис. 2.17), который должен вызвать легкое «дежавю» у внимательного читателя.
Рис. 2.17.
Конечно же! Ведь это последний пример, который мы рассматривали, говоря о диаграммах последовательностей, — мобильный телефон! Как видим, это просто другая форма представления, к тому же, на наш взгляд, менее удобная. Впрочем, в команде могут работать различные люди, с различными предпочтениями и особенностями восприятия, так что какой вид диаграмм использовать для описания логики сценариев — диаграммы последовательностей или диаграммы кооперации — решать вам.
Диаграмма состояний (statechart diagram)
Объекты характеризуются поведением и состоянием, в котором находятся. Например, человек может быть новорожденным, младенцем, ребенком, подростком или взрослым. Другими словами, объекты что-то делают и что-то «знают». Диаграммы состояний применяются для того, чтобы объяснить, каким образом работают сложные объекты. Несмотря на то что смысл понятия «состояние» интуитивно понятен, все же приведем его определение в таком виде, в каком его дают классики и Zicom Mentor:
Состояние (state) — ситуация в жизненном цикле объекта, во время которой он удовлетворяет некоторому условию, выполняет определенную деятельность или ожидает какого-то события. Состояние объекта определяется значениями некоторых его атрибутов и присутствием или отсутствием связей с другими объектами.
Диаграмма состояний показывает, как объект переходит из одного состояния в другое. Очевидно, что диаграммы состояний служат для моделирования динамических аспектов системы (как и диаграммы последовательностей, кооперации, прецедентов и, как мы увидим далее, диаграммы деятельности). Часто можно услышать, что диаграмма состояний показывает автомат, но об этом мы поговорим подробнее чуть позже. Диаграмма состояний полезна при моделировании жизненного цикла объекта (как и ее частная разновидность — диаграмма деятельности, о которой мы будем говорить далее).
От других диаграмм диаграмма состояний отличается тем, что описывает процесс изменения состояний только одного экземпляра определенного класса — одного объекта, причем объекта реактивного, то есть объекта, поведение которого характеризуется его реакцией на внешние события. Понятие жизненного цикла применимо как раз к реактивным объектам, настоящее состояние (и поведение) которых обусловлено их прошлым состоянием. Но диаграммы состояний важны не только для описания динамики отдельного объекта. Они могут использоваться для конструирования исполняемых систем путем прямого и обратного проектирования. И они действительно с успехом применяются в таком качестве, вспомним существующие варианты «исполняемого UML», такие как UNIMOD, FLORA и др.
Но поговорим об обозначениях на диаграммах состояний. Скругленные прямоугольники представляют состояния, через которые проходит объект в течение своего жизненного цикла. Стрелками показываются переходы между состояниями, которые вызваны выполнением методов описываемого диаграммой объекта. Существует также два вида псевдосостояний: начальное, в котором находится объект сразу после его создания (обозначается сплошным кружком), и конечное, которое объект не может покинуть, если перешел в него (обозначается кружком, обведенным окружностью).
Приведем пример простейшей диаграммы состояний (рис. 2.18):
Рис. 2.18.
Думаем, здесь все понятно без лишних слов. А вот более сложный пример (рис. 2.19):
Рис. 2.19.
Здесь мы видим составное состояние, включающее другие состояния, одно из которых содержит также параллельные подсостояния. Мы не говорили ранее о том, как все это обозначается, но ведь и так понятно — это диаграмма прохождения академического курса студентом. Для того чтобы пройти курс, студент должен выполнить лабораторные работы, защитить курсовой проект и сдать экзамен. Все просто!
А вот еще один пример (рис. 2.20):
Рис. 2.20.
Не сомневаемся, что вы легко догадались, что это за устройство — конечно же, таймер! Такой прибор может применяться в составе различных реле, например, для отключения телевизора по истечении указанного промежутка времени. Основное его назначение — контроль времени (проверка, не истек ли указанный промежуток), но у него есть еще один режим работы — установка. По истечении указанного промежутка времени или при «сбросе» устройство отключается. В конце концов, о чем мы говорим — вы сами много раз устанавливали слип-таймер в телевизоре или устанавливали опцию «Выключить по завершении» в NeroBurning ROM!
Диаграмма активности (деятельности, activity diagram)
Когда-то на уроках информатики в школе мы рисовали блок-схемы, чтобы наглядно изобразить алгоритм решения некоторой задачи. Действительно, моделируя поведение проектируемой системы, часто недостаточно изобразить процесс смены ее состояний, а нужно также раскрыть детали алгоритмической реализации операций, выполняемых системой. Как мы уже говорили, для этой цели традиционно использовались блок-схемы или структурные схемы алгоритмов. В UML для этого существуют диаграммы деятельности, являющиеся частным случаем диаграмм состояний. Диаграммы деятельности удобно применять для визуализации алгоритмов, по которым работают операции классов.
Да, кстати, надеемся, вы помните, что такое алгоритм? Существует огромное количество определений этого понятия. Вот одно из них:
Алгоритм — последовательность определенных действий или элементарных операций, выполнение которых приводит к получению желаемого результата.
Алгоритмы окружают нас повсюду, хоть мы и редко задумываемся об этом. Вспомните кулинарные рецепты или руководства по эксплуатации бытовых приборов! Конечно, отечественный потребитель привык жить по принципу «если ничего не помогает, прочтите, наконец, инструкцию», но факт остается фактом: чем сложнее устройство или система, тем важнее строго следовать алгоритму.
Обозначения на диаграмме активности также напоминают те, которые мы встречали на блок-схеме, хотя есть, как мы увидим далее, и некоторые существенные отличия. С другой стороны, нотация диаграмм активности очень похожа на ту, которая используется в диаграммах состояний. Но, наверное, лучше будет просто показать пример (рис. 2.21):
Рис. 2.21.
Многие из нас именно так начинают свой день, не правда ли? Обратите внимание на то, как изображено параллельное пение и принятие душа, — на обычной блок-схеме это было бы невозможно! А вот еще пример(рис. 2.22):
Рис. 2.22.
И опять все понятно — это оформление заказа в интернет-магазине! Ну и напоследок еще одна диаграмма (рис. 2.23).
Рис. 2.23.
Догадались, что она описывает? Сможете отличить этот тип диаграмм? Тогда пошли дальше!
Диаграмма развертывания (deployment diagram)
Когда мы пишем программу, мы пишем ее для того, чтобы запускать на компьютере, который имеет некоторую аппаратную конфигурацию и работает под управлением некоторой операционной системы. Корпоративные приложения часто требуют для своей работы некоторой ИТ-инфраструктуры, хранят информацию в базах данных, расположенных где-то на серверах компании, вызывают веб-сервисы, используют общие ресурсы и т.д. В таких случаях неплохо бы иметь графическое представление инфраструктуры, на которую будет развернуто приложение. Вот для этого-то и нужны диаграммы развертывания, которые иногда называют диаграммами размещения.
Думаю, очевидно, что такие диаграммы есть смысл строить только для аппаратно-программных систем, тогда как UML позволяет строить модели любых систем, не обязательно компьютерных.
Какую пользу можно извлечь из диаграмм развертывания? Во-первых, графическое представление ИТ-инфраструктуры может помочь более рационально распределить компоненты системы по узлам сети, от чего, как известно, зависит в том числе и производительность системы. Во-вторых, такая диаграмма может помочь решить множество вспомогательных задач, связанных, например, с обеспечением безопасности.
Диаграмма развертывания показывает топологию системы и распределение компонентов системы по ее узлам, а также соединения — маршруты передачи информации между аппаратными узлами. Это единственная диаграмма, на которой применяются «трехмерные» обозначения: узлы системы обозначаются кубиками. Все остальные обозначения в UML — плоские фигуры. Но приведем пример (рис. 2.24):
Рис. 2.24.
Думаем, и без объяснений понятно, что описывает эта диаграмма. А вот диаграмма развертывания с большим количеством узлов (рис. 2.25).
Рис. 2.25.
И опять все понятно! Это инфраструктура некоего учебного заведения, включающая шлюз, файл-сервер, принт-сервер, принтеры в лабораториях и холле и т. д. Пользователь (вероятно, студент или преподаватель) может получить доступ к этим ресурсам либо со своей домашней машины, либо с рабочих станций, находящихся в лабораториях вуза. Обратите внимание на подписи под линиями, показывающими линии передачи информации, например, видно, что рабочая станция получает доступ к файлам, хранящимся на файл-сервере, посредством NFS. Также хорошая идея — рядом с обозначением узла перечислить программное обеспечение, установленное на данном узле, как это сделано, например, для рабочей станции.
А еще на диаграммах развертывания можно обозначать компоненты системы, т. е. показывать их распределение по аппаратным узлам, но на этом мы пока останавливаться не будем: этих двух примеров уже достаточно, чтобы вы научились распознавать этот вид диаграмм, ведь правда?
Если да, то пойдем дальше.
ООП и последовательность построения диаграмм
Прочитав материал этой лекции, нетерпеливый читатель скажет: «Это ведь все элементарно!». Да, это правда, простые задачи решаются с помощью UML без особого труда. А вот более сложные системы, прочитав только эту лекцию, возможно, так же адекватно смоделировать не удастся. Естественно, читать об UML недостаточно — надо им пользоваться! Может быть, даже сразу вы чего-то и не поймете, но по мере увеличения опыта использования UML вы все лучше начнете понимать его конструкции. Так же как и другие языки, UML требует особого способа мышления, умения рассматривать систему с разных сторон и точек зрения.
Можно дать множество рекомендаций относительно того, какие же именно диаграммы строить и как, но мы будем краткими. Прежде всего, вы должны ответить для себя на такие вопросы:
- Какие именно виды диаграмм лучше всего отражают архитектуру системы и возможные технические риски, связанные с проектом?
- Какие из диаграмм удобнее всего превратить в инструмент контроля над процессом (и прогрессом) разработки системы?
И еще одно — никогда не выбрасывайте даже «забракованные» диаграммы: они могут в дальнейшем оказаться полезными при анализе направления вашей мысли, поиске ошибок проектирования, да и просто для экспериментов по незначительному изменению системы.
Диаграммы, как уже говорилось выше, можно и нужно строить в некоторой логической последовательности. Но как выработать эту последовательность, если у вас нет опыта моделирования? Как научиться этому? Вот несколько простых приемов, которые помогут вам (или вашей команде) выработать свой стиль проектирования.
В UML-проектировании, как и при создании любых других моделей, важно уметь абстрагироваться от несущественных свойств системы. В этом плане очень полезными могут оказаться коллективные упражнения на выявление и анализ прецедентов. Они помогут отработать навыки выявления четких абстракций.
Неплохой способ начать — моделирование базовых абстракций или поведения одной из уже имеющихся у вас систем.
Стройте модели предметной области задачи в виде диаграммы классов! Это хороший способ понять, как визуализироватьмножества взаимосвязанных абстракций. Таким же образом стройте модели статической части задач.
Моделируйте динамическую часть задачи с помощью простых диаграмм последовательностей и кооперации. Хорошо начать с модели взаимодействия пользователя с системой — так вы сможете легко выделить наиболее важные прецеденты.
Не забываем, что мы говорим, прежде всего, именно об объектноориентированных системах. Поэтому, подытоживая все сказанное ранее, можно предложить такую последовательность построения диаграмм:
- диаграмма прецедентов,
- диаграмма классов,
- диаграмма объектов,
- диаграмма последовательностей,
- диаграмма кооперации,
- диаграмма состояний,
- диаграмма активности,
- диаграмма развертывания.
Конечно, это не единственная возможная последовательность. Возможно, вам будет удобнее начать с диаграммы классов. А может, вам не нужны диаграммы объектов, а диаграммы последовательностей вы предпочитаете диаграммам кооперации. Это лишь один из путей, постепенно вы выработаете свой персональный стиль проектирования и свою последовательность!
И напоследок еще несколько советов относительно использования UML.
Хорошее и полезное упражнение — строить модели классов и отношений между ними для уже написанного вами кода на С++ или Java.
Применяйте UML для того, чтобы прояснить неявные детали реализации существующей системы или использованные в ней «хитрые механизмы программирования».
Стройте UML-модели, прежде чем начать новый проект. Только когда будете абсолютно удовлетворены полученным результатом, начинайте использовать их как основу для кодирования.
Обратите особое внимание на средства UML для моделирования компонентов, параллельности, распределенности, паттернов проектирования. Большинство из этих вопросов мы рассмотрим далее.
UML содержит некоторые средства расширения. Подумайте, как можно приспособить язык к предметной области вашей задачи. И не слишком увлекайтесь обилием средств UML: если вы в каждой диаграмме будете использовать абсолютно все средства UML, прочесть созданную вами модель смогут лишь самые опытные пользователи.
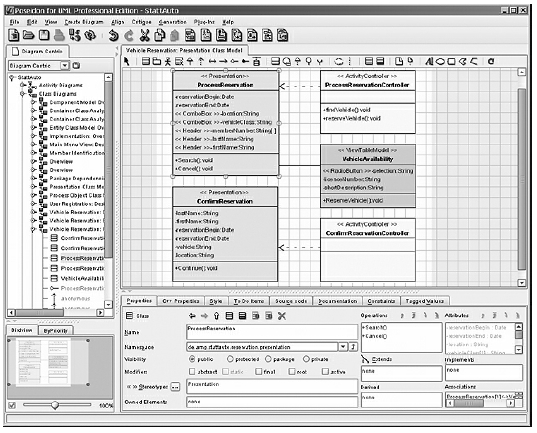
Кроме прочего, важным моментом здесь является выбор пакета UML-моделирования (CASE-средства), что тоже может повлиять на ваш индивидуальный стиль проектирования. Более подробно мы поговорим об этом в одной из последующих лекций, пока же отметим, что все диаграммы, виденные вами в этой лекции, построены с помощью TAU G2 от Telelogic.
Выводы
- Диаграммы разных видов позволяют взглянуть на систему с разных точек зрения.
- UML содержит диаграммы трех типов — для моделирования статической структуры, поведенческих аспектов и подробностей реализации приложения.
- Недостаточно читать об UML — им надо пользоваться!
Контрольные вопросы
- Почему нужно строить разные диаграммы при моделировании системы?
- Какие диаграммы соответствуют статическому представлению о системе?
- Вы разрабатываете компьютерную программу для игры в шахматы. Какая диаграмма UML была бы полезной в этом случае? Почему?
- Составьте список вопросов потенциальному пользователю такой программы. Объясните, почему вы хотели бы задать именно их.